Inhaltsverzeichnis
Kapitel 4: Videos
In diesem Kapitel wird erklärt, wie Ihr Videos aus unterschiedlichen Plattformen in Eure Wiki-Artikel hinzufügen könnt, am Beispiel der Plattform YouTube.
Embedding videos from any platform
Most of the video platforms like YouTube allow embedding videos into web pages using HTML code. Don't panic, it's all about copying and pasting: Copying the Embedding-Code of a video and pasting it into an HTML-block in your article. Below is the description for YouTube, which should work for other platforms too.
- Click the „Share“-Button below the playing video.
- In the popped up window choose „Embed“.
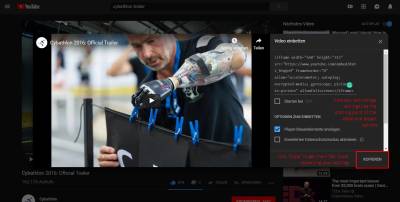
- A second window appears, where you can choose some settings and copy the HTML-Code / Embedding-Code. See picture on the right for more detail.
- Paste the copied HTML-Code in a HTML-block in your wiki article, like so
<html> HTML-Code from YouTube here </html>
The Embedding-Code for the video below looks as following and will vary a bit depending on video platform and chosen settings:
<iframe width="560" height="315" src="https://www.youtube.com/embed/kiyi-C7NQrQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
To center the video horizontally in your article, just paste the Embedding-Code like this
<html> <div align="center"> Your HTML-Code from YouTube here </div> </html>
The result looks as follows (a video describing how to get the HTML-Code of a YouTube video in detail):
Change align=„center“ to align=„left“ or align=„right“ to align the video left or right.
Alternative Methode für YouTube
Das Einfügen eines YouTube-Videos funktioniert sehr einfach. Hierfür muss lediglich die YouTube-ID, ein Teil des Video-Links, kopiert und wie folgt im Wiki eingefügt werden:
{{youtube>YouTubeId|Ihr Hovering-Text}}
Der Hovering-Text wird angezeigt, wenn die Maus über dem Video gehalten wird.
Zusätzlich kann festgelegt werden, welche Größe das YouTube-Fenster im Nachhinein haben soll. Der Befehl „?large“ nach der YouTube-Id sorgt für ein größeres Ausfallen des Videofensters, „?small“ dahingegen für ein kleineres Ausfallen. Beispielsweise sieht dann der Befehl so aus:
{{youtube>YouTubeId?large|Ihr Hovering-Text}}
YouTube ID
Jedes Video auf der Plattform YouTube hat eine eindeutige Identifikationsnummer (ID). Dieser kann man folgendermaßen herausfinden.

Im 1. Fall steck die YouTube ID mitten im Link. Um diese herauszufinden sucht man die Stelle im Link, welche mit „v=“ beginnt. Von da an beschreiben die folgenden 11 Zeichen (z.B. Buchstaben, Zahlen, Sonderzeichen) die Video ID. In den meisten Fällen folgt auf die Video ID ein „&“-Zeichen oder aber die ID steht am Ende der Linkzeile (s. Fall II).
Bündigkeiten
Dieser Abschnitt beschäftigt sich mit den Bündigkeiten eines Videofenster. Hier bestimmt die Anzahl der gesetzten Leerzeichen, ob das YouTube-Fenster links-/rechtsbündig oder zentriert im Wiki angeordnet ist.
Setzt man keine Leerzeichen, so ist das YouTube Video automatisch links angeordnet, allerdings erscheint der nachfolgende Text unter dem Video.

Um zusätzlichen Text rechts vom Video stehen zu haben, muss ein Leerzeichen am Ende vor den geschweiften Klammern gesetzt werden.

Das Video wird rechtsbündig angezeigt, wenn ein Leerzeichen unmittelbar nach den ersten geschweiften Klammern gesetzt wurde.

Um ein Video zu zentrieren muss sowohl links, als auch rechts vor den geschweiften Klammern jeweils Leerzeichen eingefügt werden.