Inhaltsverzeichnis
Kapitel 5: Bilder und GIFs
Das chinesische Sprichwort besagt: „Ein Bild sagt mehr als tausend Worte“. Dementsprechend veranschaulichen Bilder das Wiki auf eine sehr anschauliche Art und Weise. Das Hochladen und Einbinden von Bildern funktioniert über den WYSIWYG-Editor, welcher im Rahmen dieser Kapitelserie noch vorgestellt wird.
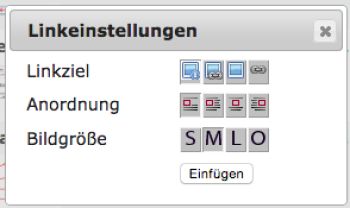
Linkeinstellungen

Nach dem erfolgreichen Bild-Upload erscheint ein bestimmtes Fenster zu den Linkeinstellungen des Bildes. Diese Einstellungen definieren, was passieren soll, wenn der Nutzer auf das Bild klickt. Mögliche Linkeinstellungen wären, dass nach dem Klick die einzelnen Details zu dem Bild aufgerufen werden, oder dass nur das Bild in Originalgröße angezeigt werden soll. Des Weiteren gibt es die Einstellung, dass nichts passieren soll.
Weitere Einstellungen betreffen die Anordnung und Bildgröße. Unter Anordnung kann das Bild ausgerichtet werden (linksbündig, zentriert, rechtsbündig). Die Buchstaben S, M, L und O zur Bildgröße stehen für Small (= klein), Medium (= mittel), Large (= groß) und Originalgröße.
Bildzeile
Eine Bildzeile beginnt immer mit zwei geschweiften Klammern. Es folgt der Pfad des Bildes im Medienordner. An den Medienpfad werden die ausgewählten Optionen angehängt, in diesem Fall soll das Bild 350 px breit sein und hat keine Verlinkung (s. unten).

Vor dem Trennstrich sind zwei Leerzeichen, welche das Bild nach links ausrichten. Rechts vom Trennstrich steht der „Hovering Text“. Dieser wird eingeblendet, wenn der Nutzer mit der Maus über das Bild geht und stehen bleibt.
GIFs einfügen
Wurde eine GIF auf demselben Weg eingefügt wie ein Bild, wird diese nicht animiert. Damit eine GIF animiert erscheint, bedarf es der folgenden Schritte:
- GIF-Datei auf dem selben Weg hochladen wie ein Bild.
- Im Editor erscheint ein Link wie dieser:
{{ :biomechanik:projekte:ss2016:gif_test.gif?direct&200|}} - Nun muss der Link zum Bild wie folgt angepasst werden
{{ http://wiki.ifs-tud.de/_media/biomechanik/projekte/ss2016/gif_test.gif?direct&200|}}
- „:“ mit „/“ ersetzen und „biomechanik“ mit „http://wiki.ifs-tud.de/_media/biomechanik“
{{ http://wiki.ifs-tud.de/_media/biomechanik/projekte/ss2016/gif_test.gif?direct&200|}}

